In one of my mirrored DEV posts, you may have seen that it was originally published on notebook.aboutdavid.me

That's my new blog that I have started. It's going to be more of a personal blog because my Hashnode blog is more developer focused.
Requirements
- It is supposed to be simple, yet elegant
- As less clicks as possible
- No "sell your data" analytics.
- Be able to easily setup (Like those easy "Deploy to Heroku" buttons)
- Make it easy to write posts
- Gzip and Brotli compression
- Caching (ability to make website load faster/save bandwith)/Ability to work offline
- Custom Emojis for cross-browser/device platform compatibility
- Open Graph Images
Meeting those requirements
- The simple, yet elegant part was easily solved by using the Bulma CSS framework with Webpack
- The "less clicks" problem was just solved by putting all of the posts on one page. Just one click to see the content that you want!

- The analytics problem was by using Simple Analytics. I've decided to make my analytics public so you can find them here!
- The easy to set up problem was solved by having a
_data/metadata.jsonwhere all of the config goes so I can easily modify it at any time - I made it easier to write posts by just using Markdown. That's seriously it.
- Gzip and Brotli compression is actually very easy when you use http-server. It is also faster to start then using 11ty's built in
--serveoption. - Caching/Ability to work online was easily done by using a Service Worker.
- Custom Emojis were solved by using Twemoji. You can easily set that up here
- Open Graph Images can be made using vercel/og-image with a few changes. I made a fork of the repo and made those changes here.
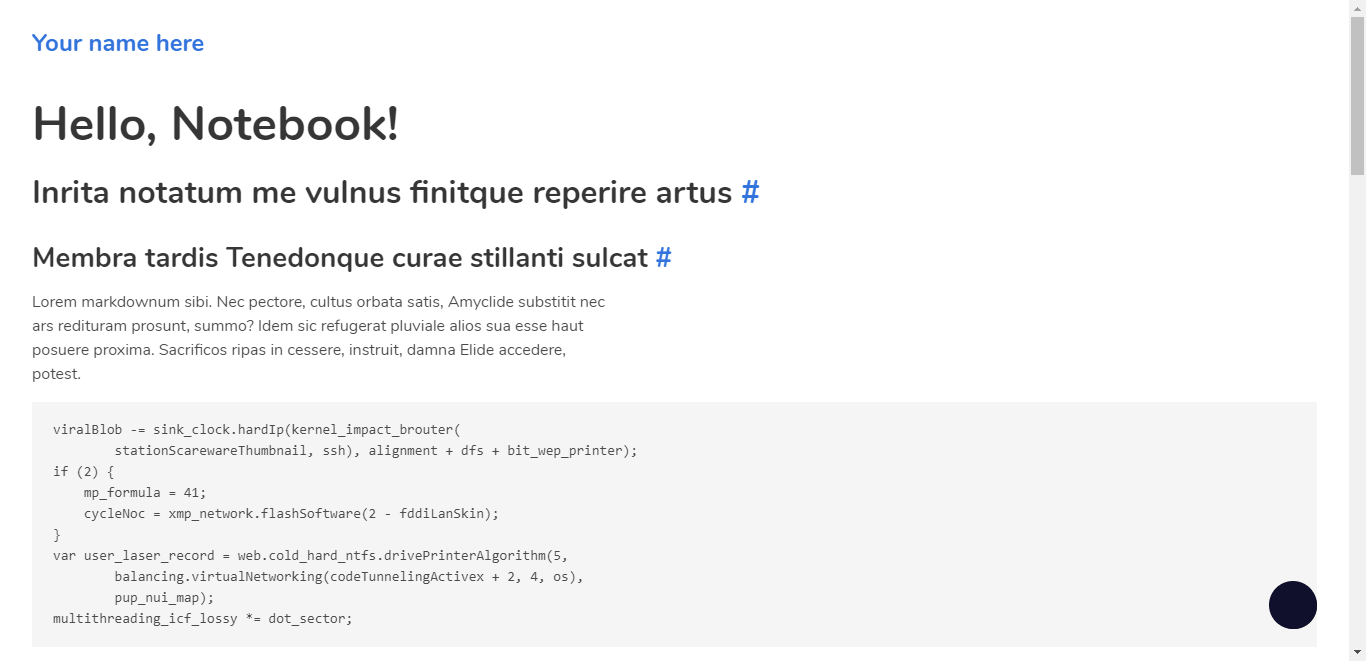
Screenshots:




What I have learned:
- For bigger projects that use webpack, you might want to use SASS as it is very easy to learn and include
- Webpack can bundle so many different file types! Images, JavaScript CSS, SCSS, SASS, Handlebars, cjs, etc.
- I learned more about Nunjucks because of 11ty.
- I learned more about 11ty and how it works and how to use plugins.
You can see a demo of it here
Thanks for reading!
